Are you struggling to improve your website’s visibility on search engines? Look no further! Whether you are a website owner or just starting, our comprehensive On-Page SEO checklist is perfect for you.
This article will guide you through the essential checklist for on-page SEO. From understanding what on-page SEO is and why it is important, to learning about the key ranking factors on Google, we’ve got you covered. We’ll walk you through step-by-step instructions on how to optimize your website for search engines.
Starting with keyword research and creating quality content to optimizing title tags, meta descriptions, and image alt-texts – we leave no stone unturned. With technical SEO in mind, we will ensure your website is fully optimized for search engine visibility.
Plus, we’ve included easy-to-follow video tutorials for Xara Designer Pro+ & Xara Web Designer+ users.
Get ready to boost your website’s rankings and drive more organic traffic with our checklist!
What is On-Page SEO and Why Is It Important?

On-page SEO, also known as on-site SEO, refers to enhancing your website’s visibility and ranking on Google or Search Engine Results Pages (SERPs). This includes optimizing your website content and HTML source code and improving the user experience.
On-Page SEO plays a vital role in improving your website’s rankings because it helps search engines like Google or Bing better understand your content and the context of a web page. By optimizing on-page elements, such as the page title, meta description, and header tags, search engines can better interpret the content and determine its relevance to a user’s search query. Moreover, it increases the chances of your website appearing higher in search results. This leads to more organic traffic and potential customers.
As of 2023, search engines have become more adept at identifying good and relevant content for users. However, they still require clues to help understand what a page is about. This is why adding your keyword to the title and optimizing images and URLs can boost your web page’s search rankings, provided your content is valuable and engaging.
Although SEO can be complex, there are easily implementable strategies that can improve your web page’s rankings. Most of these only take a few minutes and require no additional tools.
General On-Page SEO Optimization Checklist
Start With SEO Keyword Research

When it comes to search engine optimization, starting with SEO keyword research is essential. You can strategically optimize your website’s content by identifying your target audience’s keywords.
Utilize tools such as Moz, Semrush, or Google Keyword Planner to find relevant keywords with high search volume and low competition.
Incorporate these keywords into your page titles, headings, meta descriptions, images’ alt texts, body text, and markup.
This section will give you a comprehensive overview of optimizing your website for search engines.
Regarding choosing the right keywords, you must take a look at three data points:
- Type of Search Intent: also known as “user intent,” refers to the reason behind a user’s search. Understanding the user’s intent can help inform the choice of keywords and the content created around them.
- Volume: refers to the number of searches conducted for a particular keyword. High-volume keywords can be more competitive, but they also have the potential to drive more traffic to a website. Lower-volume keywords may be less competitive and have less potential for driving traffic.
- Keyword Difficulty (KD): refers to the level of competition for a particular keyword. Some keywords may be highly competitive, making it challenging to rank well for them. Other keywords may be less competitive, making it easier to achieve a higher ranking. Understanding keyword difficulty can help inform the choice of keywords and the effort required to optimize for them.
Suppose you own a real estate brokerage and want to drive traffic to your website. You might think that targeting “real estate brokerage” is a good idea since it has high search interest according to Google Keyword Planner – 33,100 monthly searches in the United States alone. However, its keyword difficulty score is 95/100, which is incredibly challenging to rank for. Therefore, to optimize your website and achieve your goal, it is recommended that you perform thorough keyword research and understand the search intent before selecting keywords to target.
Create High-Quality Content Targeting Those Keywords
 Source
SourceCreating high-quality content targeting specific keywords is crucial to on-page SEO optimization. It is essential to understand the user’s intent behind their search and conduct thorough keyword research to create content that not only ranks well but also aligns with what your target audience is searching for.
Identifying Primary Search Intent
To create content that fulfills the user’s needs and provides value, you must identify the primary search intent behind your chosen keywords. Search intent refers to the reason behind a user’s search query, which can be informational, investigational, transactional, or navigational. The Google Search Console is one tool that can help you analyze and optimize your website’s performance in search results.
- Informational search intent: The user seeks information on a particular topic or subject. In our real estate example, this could refer to: “What is a real estate brokerage?“
- Investigational search intent: The user researches a product or service before purchasing. “Best Real Estate Brokerages in Miami“
- Transactional search intent: The user is ready to purchase and is looking for the best deal. “Real Estate Property for sale in Miami“
- Navigational search intent: The user is looking for a specific website or page. For example: “Century 21 Real Estate Brokerage in Miami.”
By understanding the primary search intent behind your keywords, you can tailor your content to meet the user’s needs and provide value.
Creating Informative and Engaging Content
Once you have identified the user’s search intent, the next step is to create informative and engaging content around those keywords. It is essential to provide value to your target audience and keep them engaged with your content.
Here are some tips for creating high-quality content:
- Provide accurate and up-to-date information: Ensure that your content information is up-to-date and relevant to the user’s search query.
- Use multimedia: Incorporate multimedia elements such as images, infographics, or videos to make your content more engaging.
- Use a conversational tone: Write in a conversational tone to make your content more relatable and engaging for your target audience.
- Use subheadings to break up your content into sections and make it easier to read.
- Optimize for SEO: Optimize your content for SEO by including your target keywords in your title, subheadings, and throughout your content.
- Avoid duplicate content: Ensure that your website does not have duplicate content, which can negatively impact your SEO and confuse your audience.
Optimize Your Title Tag For Rankings

Title tags are one of the most important on-page SEO elements. They are the clickable headline on search engine results pages (SERPs) and are the user’s first impression of your content. A well-written title tag can improve your click-through rate (CTR) and drive more website traffic. We’ll review in this section the best practices for writing and optimizing your title tag.
What is a Title Tag?
A title tag is an HTML tag that specifies the title of a web page. It appears at the top of the browser window and the search engine results page (SERP). Title tags are essential for both SEO and user experience. They should be descriptive and accurately reflect the content of the page.
5 Best Practices for Writing Title Tags
- Keep it short and sweet: Title tags should be between 50 and 60 characters long. Search engines typically display the first 60 characters of a title tag. If your title tag is too long, it will get cut off in the search results, making it difficult for users to read.
- Use your target keyword: Include your target keyword in your title tag. This helps search engines understand what your page is about and improves your chances of ranking for that keyword. However, don’t stuff your title tag with keywords. This can be seen as spammy and can hurt your rankings.
- Make it compelling: Your title tag should entice users to click through to your page. Use action words and power words to create a sense of urgency and excitement. Consider what would make you click on a title tag and incorporate those elements into your title tag.
- Be descriptive: Your title tag should accurately describe the content of your page. Don’t be misleading or clickbaity. This can lead to high bounce rates and hurt your SEO.
- Include your brand name in your title tag if it is well known. This can help users recognize your content in the search results and improve your brand recognition.
5 Tips for Optimizing Title Tags
- Test different title tags: Try different titles and see which ones perform the best. Use A/B testing to compare different titles and determine which ones have the highest CTR.
- Use modifiers: Modifiers like “best,” “top,” and “review” can improve your click-through rate. They create a sense of urgency and help users understand what they can expect from your content.
- Don’t duplicate title tags: Each page on your website should have a unique title tag. Duplicate title tags can confuse search engines and hurt your rankings.
- Keep it relevant: Make sure your title tag accurately reflects the content of your page. If your title tag is misleading, users will quickly leave your site, leading to high bounce rates.
- Don’t overdo it: Don’t stuff your title tag with keywords or use clickbait tactics. This can hurt your rankings and turn off users.
You can use AI prompts or tools to help you craft compelling headlines or title tags.
If you use Xara as your website builder, watch this video to learn how to customize your metadata.
In conclusion, writing and optimizing your title tag is integral to on-page SEO. Following these best practices can improve your click-through rate, drive more traffic to your site, and improve your search engine rankings.
Enhance Your Meta Descriptions To Boost Clicks

Meta descriptions are an essential part of on-page optimization that can significantly affect your website’s search engine ranking and click-through rate.
Writing compelling meta descriptions requires some effort and creativity, but it can help you attract more visitors to your website and improve your online visibility.
Following this article’s tips and best practices, you can write and optimize your meta descriptions like a pro.
What are Meta Descriptions?
Meta descriptions are HTML attributes that summarize a web page’s content. They appear below the page title in the search engine result pages (SERPs) and give users a glimpse of what they can expect when clicking the link. Meta descriptions are not a direct ranking factor, but they can influence a user’s decision to click or not to click on a link.
Why are Meta Descriptions Important?
Meta descriptions play a crucial role in attracting visitors to your website. They are often the first point of contact between your website and potential visitors, and they can influence a user’s decision to click on your link or move on to the following result. A well-written meta description can entice users to click on your link, increasing your website’s click-through rate (CTR).
Moreover, meta descriptions can also help search engines understand the content of your web page, making it easier for them to rank it for relevant queries.
While search engines don’t use meta descriptions as a direct ranking factor, they can use the information in the meta description to understand the content of your page and display it in the SERPs for relevant queries.
5 Tips to Write Compelling Meta Descriptions
Writing effective meta-descriptions is not rocket science but requires effort and creativity.
Here are some tips that can help you write compelling meta descriptions:
- Keep it Concise: Meta descriptions should be concise and to the point. They should summarize the web page’s content in 150-160 characters. Avoid long, run-on sentences or stuffing too many keywords into your meta description. A concise and well-written meta description can help you stand out in the SERPs and increase your CTR.
- Include Your Target Keywords: While stuffing too many keywords in your meta description is not a good idea, including your target keywords can help search engines better understand your page’s content. Include your target keyword naturally in your meta description, preferably at the beginning.
- Use Active Voice and Persuasive Language: Use active voice and persuasive language to entice users to click on your link. Use action-oriented verbs and persuasive adjectives to create a sense of urgency and importance. For example, instead of saying, “Our product is great,” say, “Transform your life with our amazing product.”
- Highlight Your Unique Selling Proposition (USP): Highlight your unique selling proposition (USP) in your meta description. What sets your web page apart from the competition? What value do you offer to your visitors? Include your USP in your meta description to entice users to click on your link.
- Make Each Meta Description Unique: Avoid duplicating meta descriptions, which can lead to confusion and lower your website’s CTR. Make sure to include the target keyword for each web page in its meta description.
Optimize Your Images Alt-Texts To Improve On-Page SEO

Images are an essential component of any website or blog. They make your content more appealing and engaging and help break up long blocks of text.
However, images can also slow down your website and affect your search engine optimization (SEO) efforts if they are not optimized correctly.
One of the most critical elements of image optimization is the alt-text. This article will discuss what alt-text is, why it is essential for SEO, and how to optimize it for your images.
What is Alt Text, And Why Is It Important For On-Page SEO?
Alt text, or alternative text or alt-tags, is a brief description of an image that appears when the image fails to load or when a visually impaired user uses a screen reader to browse the internet. Alt-text is also used by search engines to understand what an image is about and to help index it correctly.
Alt text is essential for SEO because search engines cannot see images like humans can. They rely on alt-text to understand what an image is about and to rank it appropriately. Without alt-text, search engines cannot index your images correctly, and your website’s ranking in search results may suffer.
How to Write Effective Alt-Text?
To write effective alt-text, you need to keep in mind the following best practices:
- Be Descriptive and Accurate: Your alt-text should be descriptive and accurate and reflect the image’s content. Avoid generic descriptions like “image” or “photo,” and try to be as specific as possible.
- Keep it Short and Concise: Alt-text should be short. Generally, alt-text should be no longer than 125 characters, including spaces.
- Use Relevant Keywords: Include relevant keywords in your alt-text where appropriate, but avoid keyword stuffing. Alt-text should be written for humans, not search engines.
- Don’t Use “Image of” or “Picture of”: Avoid using phrases like “image of” or “picture of” in your alt-text, as they are redundant and add no value to the description.
- Be Mindful of Context: Consider the context of the image and the page it appears on when writing alt-text. The alt-text for an image on a product page should differ from that for an image on a blog post.
- Don’t Duplicate Alt-Text: Avoid using the same alt-text for multiple images on the same page. Each image should have a unique alt-text that accurately describes its content.
- Use AI Alt Text Tools: to generate compelling alt text for your images.
If you are a Xara user, here is how to optimize your images’ alt text.
Ensure that the URL Slug is Optimized
Creating SEO-friendly URL slugs is essential to optimizing your website for search engines.
The following tips will help you write effective URL slugs to improve your website’s visibility and ranking in search results.
- Keep the URL slug short and simple.
- Include relevant keywords in the URL slug, but avoid keyword stuffing.
- Use hyphens to separate words in the URL slug.
- Avoid using special characters or symbols in the URL slug.
By following these guidelines, you can create URL slugs that are easy for search engines and users to read and understand. This can ultimately lead to higher search engine rankings and more organic traffic to your website.
Remember always to keep your URL slugs relevant to the content on your page and avoid using generic or irrelevant terms. With the right approach, you can create URL slugs that are both SEO-friendly and user-friendly.
How To Structure Your Website’s Content With Header Tags

When optimizing your website for search engines, one key factor to consider is the structure of your page content. By strategically using headers, you can help search engines understand the hierarchy and context of your content, making it easier for them to crawl and index your pages. This section will explore some best practices for using headers to improve your SEO.
What are Headers?
Headers are HTML tags used to structure a webpage’s content. They come in six levels, ranging from H1 (the most important) to H6 (the least important). Headers are used to divide the content of a page into sections, with each section having its heading.
Why are Headers Important for SEO & Hierarchy?
Headers are important in SEO because they provide structure and context to your content. Search engines use headers to understand your content’s hierarchy and determine which parts of your content are most important. By strategically using headers, you can help search engines understand the main topics of your page and the relationships between them.
Best Practices for Using Headings and Subheadings for On-Page SEO
- Use Only One H1 Tag Per Page. The H1 tag is the most essential header tag on your page, and it should be used to indicate the main topic of your page. Using only one H1 tag per page is essential, as having multiple H1 tags can confuse search engines and make it harder for them to understand the main topic of your page.
- Use H2-H6 Tags to Divide Your Content. After your H1 tag, you can use the H2-H6 tags to divide your content into sections. Each section should have its heading, which should be descriptive and relevant to the content of that section.
- Use Keywords in Your Headers. Using keywords in your headers can help search engines understand the main topics of your page. When using keywords in your headers, be sure to use them in a natural way that makes sense within the context of your content.
- Keep Your Headers Short and Sweet. Search engines prefer concise and to-the-point headers. Keep your header text brief and relevant to the content of the section it’s introducing.
- Use Header Tags Sequentially. Using header tags in a logical sequence can help search engines understand the hierarchy of your content. For example, if you use an H3 tag following an H2 tag, search engines will understand that the H3 content is a subsection of the H2 content.
- Use Header Tags Consistently Across Your Website. Consistency is key when it comes to using headers for SEO. Use header tags consistently across your website to help search engines understand the hierarchy of your content and the relationships between different pages. This can help improve your website’s overall ranking in search results.
- Optimize for Featured Snippet: Try to write your content in a way that answers common user questions related to your topic. This can increase the likelihood of your content being featured in Google’s featured snippets, improving your visibility and driving more traffic to your website.
When it comes to SEO, the structure of your page content is just as important as the content itself. By following the best practices outlined in this article, you can improve the SEO of your website and provide a better user experience for your visitors. Here is how you can structure your website using Xara Designer Pro+ or Web Designer+:
Improve Your Website or Blog Navigation with Internal & External Links
Internal and external linking is essential for On-Page SEO.
When done correctly, internal or external links can help improve your website’s ranking on search engine results pages (SERPs).
Firstly, it’s essential to understand what internal links are. Internal links are links that connect one page of your website to another. These links help search engines understand the structure and hierarchy of your website. They also provide users with a clear path to navigate your site.
Five Tips for Improving Your Link-Building Strategy:
- Use descriptive anchor text. Anchor text is clickable text in a hyperlink. By using descriptive anchor text, you are telling search engines what the linked page is about. This helps search engines understand the context of your content and can improve your ranking on SERPs.
- Link to relevant content. When you link to relevant content, you are telling search engines that your website is an authoritative source on a particular topic. This can help improve your website’s ranking on SERPs.
- Easy to navigate. A well-structured website with a simple navigation and link-building strategy can help search engines understand your website’s hierarchy. This can lead to higher rankings on SERPs.
- Avoid overdoing it. Overloading a page with links can be seen as spammy by search engines and hurt your website’s ranking on SERPs. Instead, use internal and external links sparingly and only when they provide value to the user. The recommended number of internal links per 1000 words is between 3 to 5 links. Use the same rule for backlinks; prioritizing the links’ relevance and quality over quantity is equally important.
- Regularly review and update your internal links. As your website grows and changes, so will your internal linking structure. Regularly reviewing and updating your internal links can help ensure your website is optimized for search engines and provides value to your users.
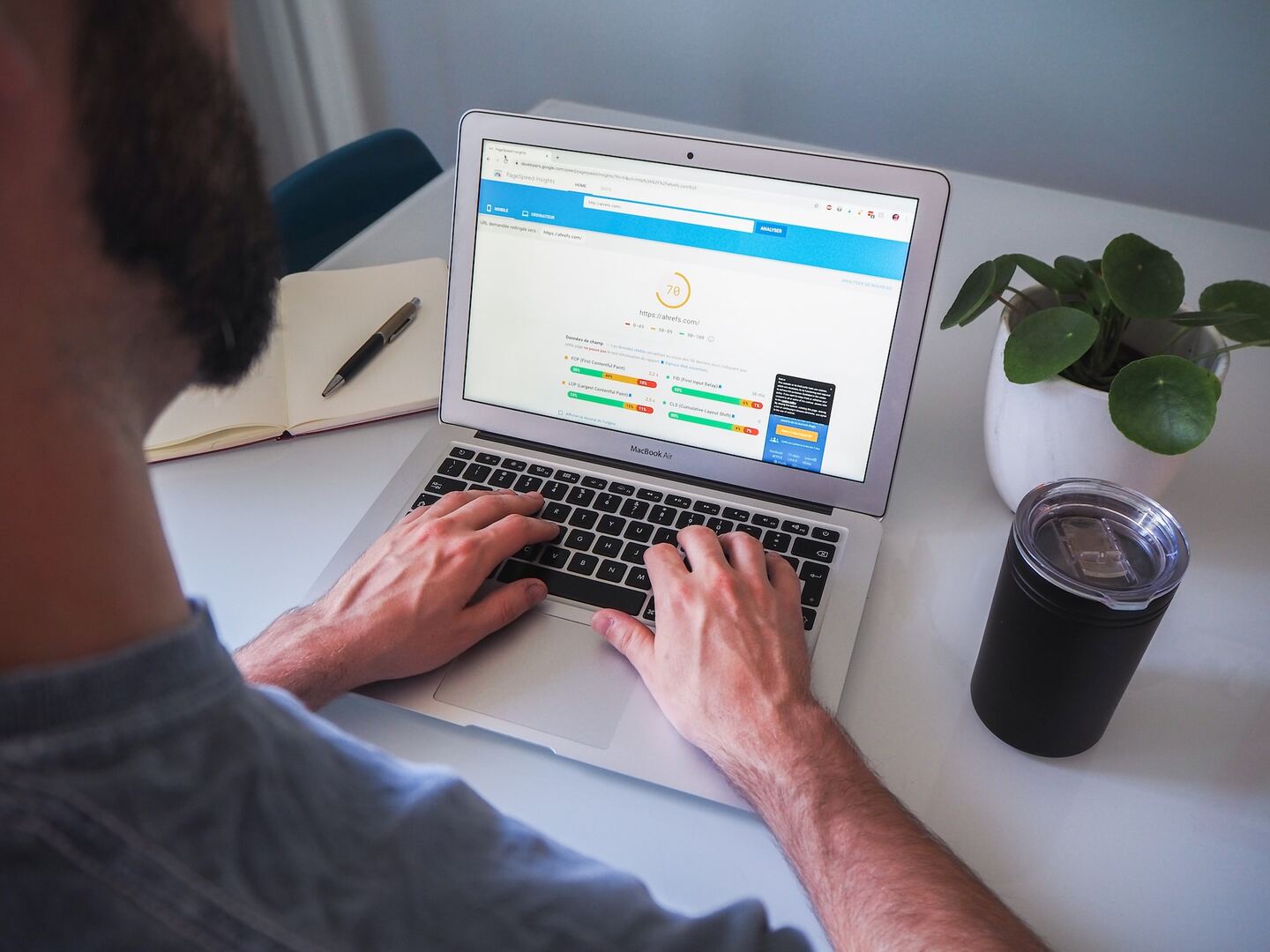
Conduct an Audit of the Speed of Your Web Pages
 Source
SourceThe speed of your website can significantly impact how visitors perceive and use your site. Slow-loading pages can lead to higher bounce rates and negatively affect the user experience. In fact, studies have shown that even a one-second delay in page load time can result in a 7% reduction in conversions.
There are several tools available to help you audit your web page speed. One popular option is Google’s PageSpeed Insights, which provides a detailed report on your site’s performance and offers suggestions for improvement.
When auditing your web page speed, there are several factors to consider:
- One of the most important is the size of your page and its content. Large images and videos can significantly slow down your site’s loading time, so optimizing these elements for the web is essential. This can involve compressing images, reducing the size of videos, and using lazy loading techniques to ensure that content is only loaded as needed.
- Another important factor to consider is the number of requests your site makes. Each time a page is loaded, it may require multiple requests to load its content, including images, scripts, and stylesheets. The more requests that are made, the longer it will take for the page to load.
- In addition to these technical considerations, it’s also essential to consider the user experience when auditing your web page speed. Visitors are likelier to stay on your site and engage with your content if it loads quickly and smoothly. To ensure a positive user experience, it’s crucial to prioritize the loading of above-the-fold content, such as headlines and images, and ensure your site is mobile-friendly.
Regularly auditing your web page speed is integral to optimizing your site for search engines and ensuring a positive user experience. By identifying and addressing any issues that may be slowing down your site, you can improve your site’s performance, increase conversions, and help ensure the ongoing success of your online presence.
Ensure Your Website Is Mobile Friendly
 Source
SourceIn today’s digital age, ensuring your website is mobile-friendly is essential. With the increasing number of people using mobile devices to access the internet, having a mobile-friendly website is crucial for the success of your business. You can use Google Search Console to test if your website is mobile-ready.
So, how can you ensure that your website is mobile-friendly? Here are some tips:
- Use a Responsive Design: A responsive design ensures that your website adapts to the screen size of the device it is being viewed on. This means your website will look good and function correctly on any device, whether a desktop, tablet, or mobile phone.
- Use Large Fonts and Buttons: Mobile users have smaller screens, so it is essential to use large fonts and buttons that are easy to read and click.
- Optimize Images and Videos: Large images and videos can slow down your website’s loading time, negatively impacting the user experience. Optimize your images and videos for the web to ensure they load quickly on mobile devices.
- Use Simple Navigation: Ensure the navigation is simple and easy when designing your mobile site. This means limiting the number of menu items and ensuring the menu is easy to access and use on a small screen.
- Test Your Site on Mobile Devices: Before launching your mobile site, test it on various mobile devices to ensure it looks and functions properly. This will help you identify any issues and make necessary adjustments to improve the user experience.
By following these tips, you can ensure your website is optimized for mobile devices, providing a better user experience, improving your SEO, and increasing your conversion rates.
On-Page SEO Checklist – Conclusion
By diligently following a comprehensive On-Page SEO checklist, you can enhance various aspects such as content, meta tags, URLs, and more. Optimizing your website’s on-page elements is essential for increasing visibility and improving rankings on search engines.
Delivering valuable and relevant content to cater to users’ needs and interests is crucial. Regularly monitoring and updating your website’s SEO ensures staying ahead of competitors and adapting to evolving search engine algorithms.
You can drive organic traffic and deliver an enhanced user experience by implementing effective on-page SEO strategies.
Looking for the best and most affordable no-code website builder for your website? Check out Xara Designer Pro+ and Xara Web Designer+. With the Web Designer+ plan, you can create websites using a simple, no-code builder for just $9.99 monthly! Moreover, you can download the desktop version of each software and test them for free for 14 days.
Download Xara Web Designer+



 No credit card or phone number required.
No credit card or phone number required.