
 |
|
» Index The Outsider's Featured Tutorials are selected from a variety of sources including the best tutorials from the impressive archive on The Xara Xone (created by Gary Priester), Guest Tutorials submitted by Xara enthusiasts and new material created by Xara. This month's tutorial is based on Gary Priester's tutorial in the Xara Xone, but to keep this short and sweet for the Outsider we have cut out or revised quite a few of Gary's steps and created a more simple version in a similar style - so you can call this one a Gary Priester - Xara co-production. A Gary Priester - Xara Co-Production! An Introduction to Creating a Multi-page Website with Pop-up and Rollover Buttons
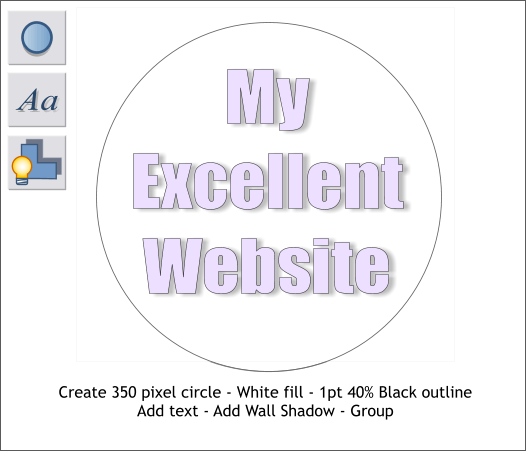
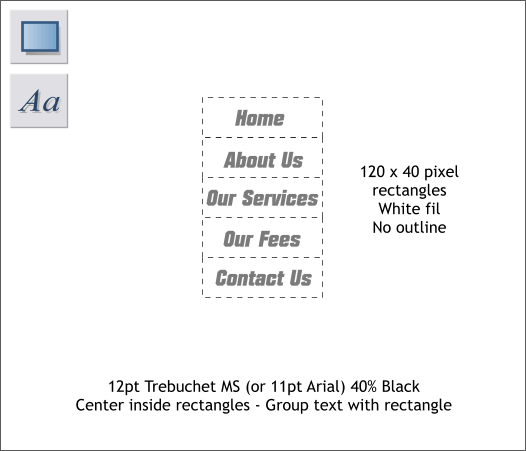
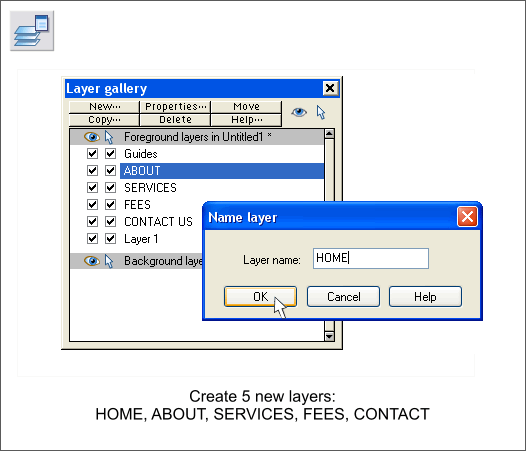
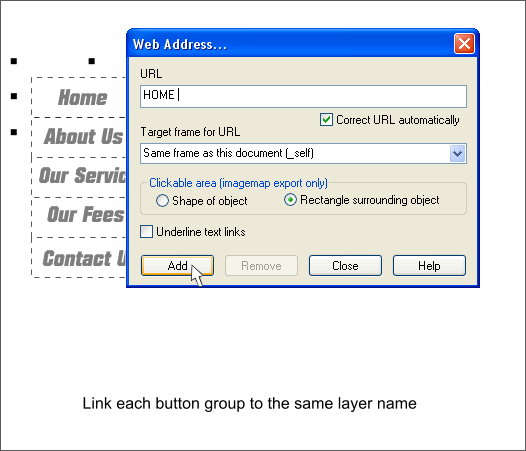
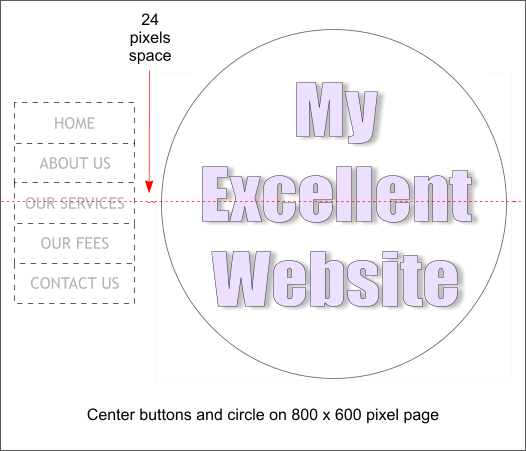
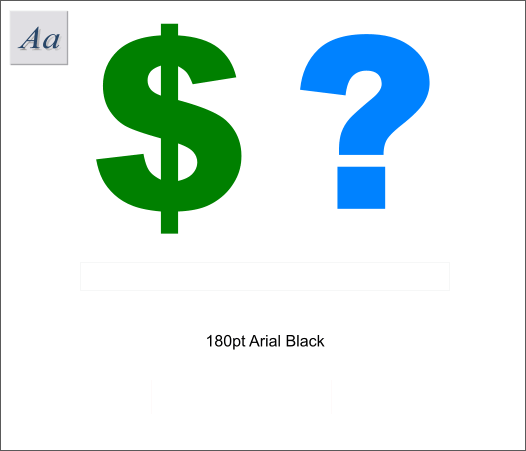
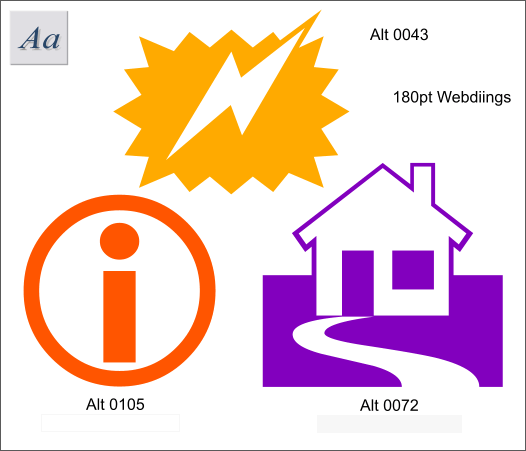
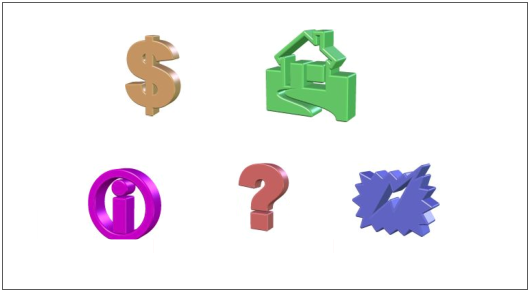
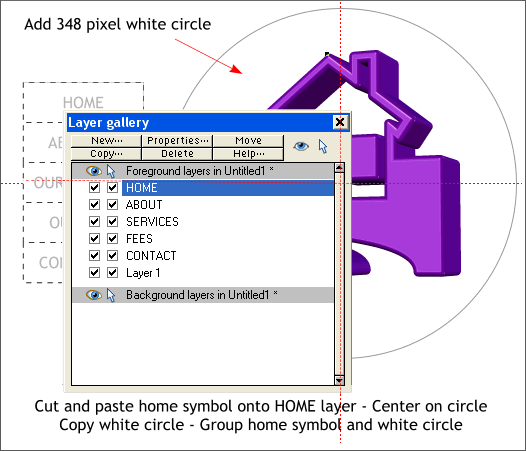
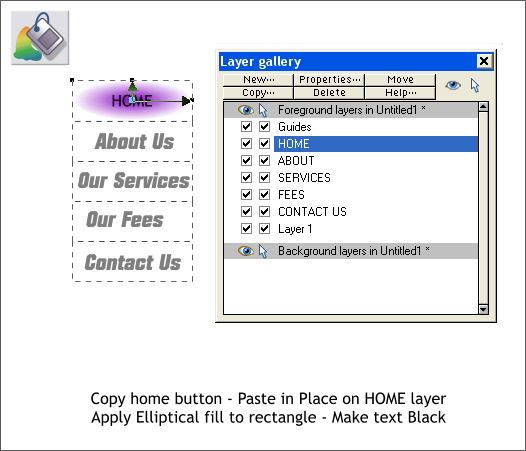
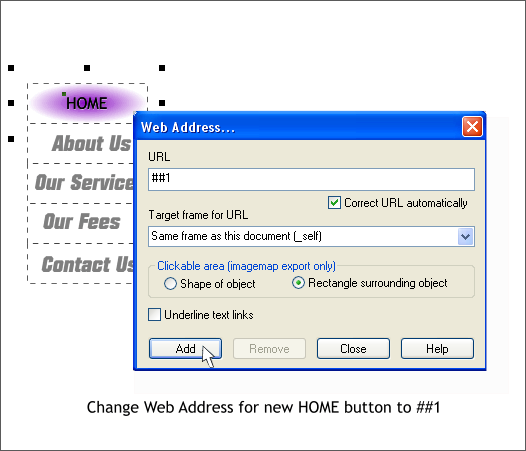
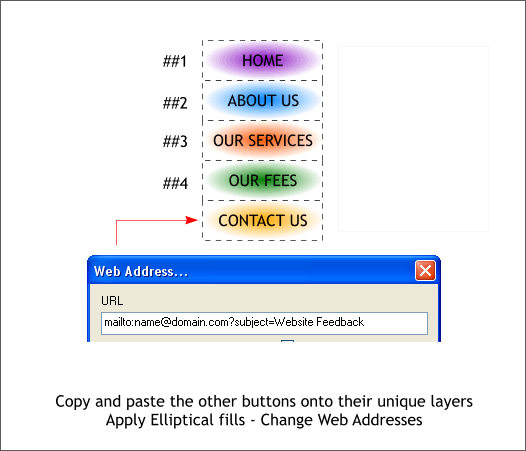
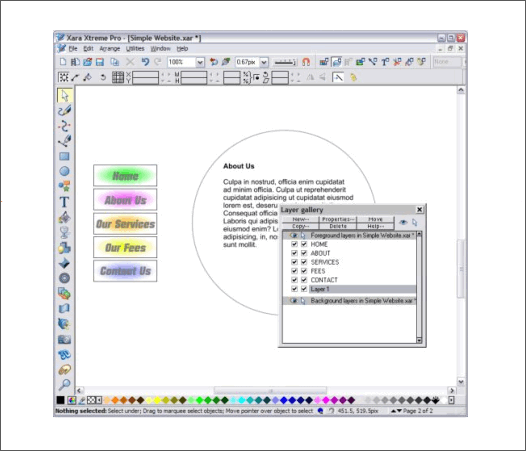
One of the most popular new features in Xtreme 4.0 and Xtreme Pro 4.0 is the ability to create sophisticated and professional looking multi-page websites. Without ever having to leave Xtreme! The May 1 HTML Workbook has received more e-mail responses, and very enthusiastic responses at that, than any other Workbook or Tutorial I have done in the 12+ years I have been doing the Xara Xone. That's how I know this is one very popular feature! In this tutorial, I will show you how to create a simple multi-page website (Click on the above image to view the website), complete with pop-ups, those things that appear when you mouseover an image, and 2-state navigational buttons: normal and mouseover. Create image and text buttonsSo, to start, select the Ellipse Tool (keyboard shortcut L), hold down the Shift key to constrain the ellipse to a circle, click and and drag out a 350 pixel circle. You can see the size on the InfoBar as you drag.  TIP: Here is an easy way to create an ellipse or a rectangle to an exact size. Draw any size rectangle or ellipse, after you release the mouse button, change the dimensions in the W and H text entry boxes on the InfoBar and press Enter (or Return) to apply the changes. Add some text with the Text Tool (T). Select a font to your own choosing. Center justify the text and make the text large enough to fill the circle. Apply a 40% Black outline to the circle and the text. Apply a white fill to the text. (With the object or text selected, left click on a color on the screen palette to add a fill color and right click on a color to change the outline color. Some users will see a pop-up menu with the option to Set Outline or Fill color when you right click on a color). Select the text then switch to the Shadow Tool (Ctrl F2). Click the Wall Shadow icon on the InfoBar, it's the second icon from the left. Select the circle and the text (hold down the Shift key to select multiple objects), and group them (Arrange > Group or press Ctrl g). NOTE: When you export your website, Xara creates a separate image for every object on your site. If you do not group the circle and the text, Xtreme will create a circle image and a text image. If you group these two objects, Xtreme exports a single image of a circle with text. This creates a smaller file size and your images will load faster.  Create pop-up effectsNow we're going to create pop-up effects, so that as you move over the 5 buttons, the main central area on the web page will change. Usually this would require some Javascript coding, but Xara Xtreme can do all this automatically for you. Pop-ups are really easy, you just create a layer to hold the pop-up effect text or graphics, and then give the name of that layer as URL link an object on your page. Then when you move the mouse over this object the layer will appear, and disappear as you move away. So that's what we'll use for each of the buttons down the side. Select the Rectangle Tool (M). Draw a small rectangle 120 x 40 pixels. Add the text HOME and center the text inside the rectangle. Apply a white fill. Leave the outline on the rectangle for now. Select the text and change the fill to 40% Black. Group the text and the rectangle. TIP: If you enable Snap to Grid (right click on the page and select Snap to Grid from the pop up menu), and you are using pixels as you are supposed to, you can easily snap your rectangle to the exact size and position. You can turn Snap to Grid off after you have created your five buttons. Duplicate the rectangle four times and stack the rectangles vertically. The rectangles should not overlap. Select the text on the other buttons (Xtreme can select text on a group) and change the button text as shown above.  Open the Layers Gallery (F10). Press New... and create a new layer, CONTACT and click OK. Create four new layers: FEES, SERVICES, ABOUT, and HOME. TIP: You can reorder the layers simply by dragging a layer's title bar to a new location.  Right click on the first button, HOME, and from the pop up menu, select Web Address... In the URL (Universal Resource Locator) text entry box, key in HOME and press Add. Repeat this for the other four buttons and Add the same name as the corresponding layers. Each of these buttons will link to whatever content exists on the corresponding layer. We will add content to the layers in a moment. IMPORTANT: Remember to click Add after entering each new name. And check to be sure the URL and the Layer both have the same name with the same CAPS and the same spelling.  Align the five buttons and the site title as shown above. The vertical center of the buttons should align with the vertical center of the circle/title. I have snapped a guideline from the top screen ruler through the center of the circle to help align the selected buttons. Create symbolsNext we will create some symbols to place on the new layers. These symbols should be created on Layer 1, so after creating the new layers you should revert back to layer 1. These symbols will magically appear when the visitor mouses over the individual buttons. The images that pop up can be text, photos, vector graphics, groups of these objects, even Flash animations. What appears in the pop up is up to you and your imagination. A good use of pop up images can be found on many clothing websites where mousing over a color chart changes the color on the displayed item.  Select the Text Tool (T). Key in a dollar sign. Change the font to Arial Black and increase the size to about 180 points. Duplicate the dollar sign (Ctrl d) and change it to a question mark. Edit the two RGB colors in the Color Editor (Ctrl e) as shown.  For the other three symbols we will use predesigned symbols from the font Webdings. This font is installed on most Windows computers. First, make sure you have Num Lock enabled on your keyboard. Select the Text Tool. Click on the page. Hold down the Alt key and on the numeric keypad on your keyboard, key in 0105. (You can also key in a lower case i ). Highlight the character and change the font to Webdings and increase the size to 180pt. Apply the orange color shown above. Make two duplicates and change the characters as shown above or you can use a + and H. Some symbols do not have a keyboard equivalent so knowing how to key in the alternate character numbers is important to know. We could use these symbols just as they are or... Create 3D effectsOne of the really excellent new features is the new Extrude Tool. We can add some pizzazz to the symbols by adding some 3D depth. It is easy. Honest! Select all 5 symbols (the status line should show 5 text objects). Go into the Extrude Tool, and drag on the face of any of the characters. The extrusion will be applied to all. You can adjust the lighting, extrude depth and more, but for our purposes we just drag slightly to the left and down a touch which create a good 3D effect with highlighting, like this:   Select the HOME layer in the Layer Gallery (F10). Make sure the Make Layer Visible (under the eye icon) and Enable Editing (under the pointer icon) boxes are checked. Copy the white circle from layer 1. The easy way to do this is to hold Ctrl and click on it. The Status line will say '1 ellipse'. Now Copy this, and then immediately select Paste in Place (or Ctrl+Shift+V). This will paste a copy of the white circle at exactly the right place on top of the old one, but on the current HOME layer. The Status line should confirm '1 ellipse on layer HOME'. Center the purple house symbol over the white circle and group both (remember a group gets exported as a single graphic, so produces smaller files). NOTE: It will look better if you visually center the house symbol as opposed to using the Alignment menu. You may remember that I said you cannot have a mouse over button and a pop up button at the same time. While that is technically true, there is a very simple workaround for this. Also, I should point out, buttons do not have to look like buttons. What's important is that they provide user feedback when the user mouses over the buttons. And if the mouse over effect is a bit unexpected, all the better. For our website, the buttons will appear to be plain gray text until the visitor mouses over the buttons at which time they will glow. And remember the buttons have no outline. I have added a dashed outline only to help you see the position of the buttons.  Copy the HOME button and paste it onto the HOME layer using Edit > Paste in Place. Make sure the HOME layer is selected first and that it is visible and editable. Hold down the Ctrl key and click on the white rectangle to select just the rectangle in the group. Switch to the Fill Tool (F5 or G) and from the drop down list of Fill Types on the left side of the InfoBar, select Elliptical. Click the small square where the two fill path arrows come together and edit the color in the Color Editor (Ctrl e) to the same purple used for the home symbol. When your visitor mouses over the HOME button, it will trigger the purple house symbol as well as the glow button. The effect will be a mouse over button but it reality it is a pop up effect masquerading as a mouse over effect. Save your website as a .xar file, and take a break and let this sink in. Remember if you want to alter or edit your website in future you'll just re-open this .xar file, makes the changes required and export the whole site again as HTML (this is covered later). Create a web address link Right click on the new HOME button and select Web Address... from the pop up menu. Key in ##1 (the HTML shortcut for the first page on the website) and press Change. This links the HOME button to the home page. It is not really necessary because the visitor is already on the home page. But we do want the visitor to see our zippy house symbol and if she or he presses the button it will just reload the page.  Copy and Paste in Place (Edit menu or press Shift Ctrl v) the other buttons onto their corresponding layers. Add elliptical fills using the colors shown. Change the Web Address of each button to link to page 2, 3 and 4 by using ##2 etc. NOTE: Xtreme has two Paste options. If you press Ctrl v or Edit > Paste, Xtreme pastes the contents of the clipboard in the center of the screen. If you select Edit > Paste in Place or Shift Ctrl v, Xtreme pastes a copy in the same position from which it was copied. Center the remaining symbols grouped with white circles on the appropriate and selected Layers. The question mark goes on the ABOUT US layer, the circle i goes on the OUR SERVICES layer, the dollar sign (or Euro or Yen or Won or Peso, or whatever currency sign you used) goes on the OUR FEES layer and the yellow lightning bolt symbol goes on the CONTACT US layer. To summarize what we've done:
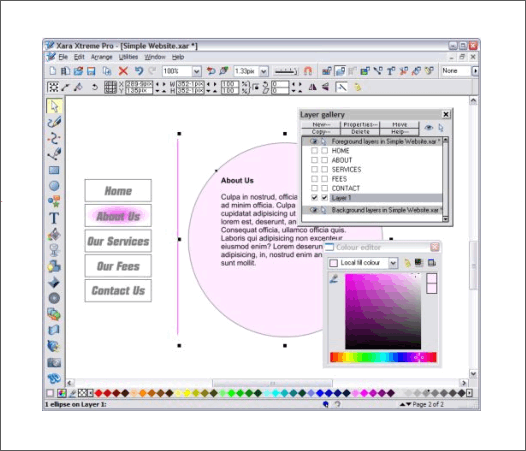
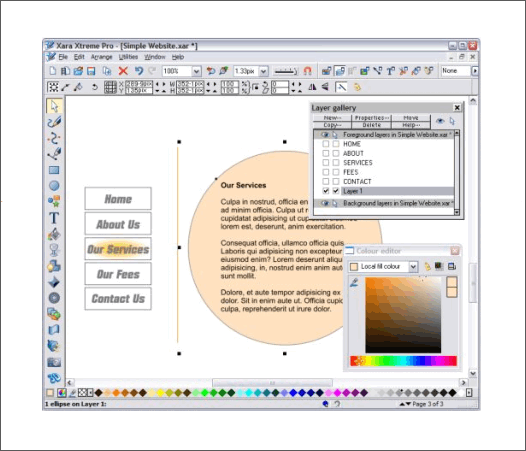
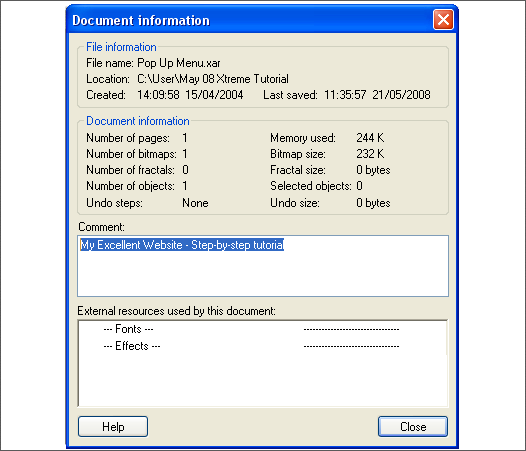
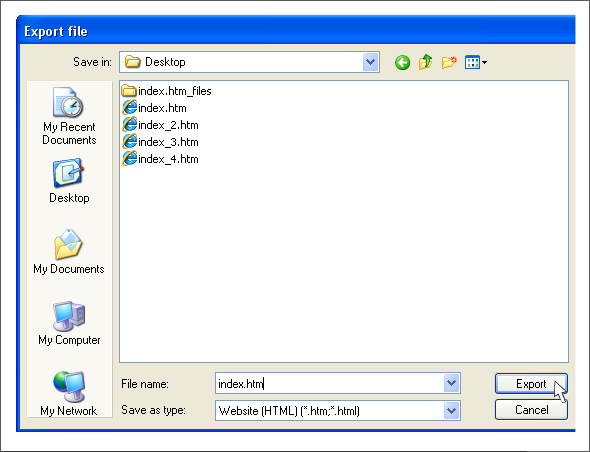
When operating on layers it's usually necessary to switch off the layers above. Do this using the layer Gallery by un-checking the layer visibility check box. The last button, CONTACT US could link to a new page with various contact information. The web address would be ##5. However we can also use the CONTACT US button to simply launch the visitor's e-mail program using the HTML mailto: command. Key in the command as shown above. Substitute your e-mail address in place of [email protected] Follow the e-mail address with a question mark (?) followed by (with no spaces) subject=Website Feedback. Replace Website Feedback (spaces between the words here are OK) with whatever message you want automatically placed in the Subject line of your visitor's e-mail message. In the above example, when your visitor clicks the CONTACT US button, her or his e-mail program will automatically open with a new message addressed to your e-mail address and with the subject line Website Feedback automatically entered in the Subject: box. To review where we are so far. We have a single home page with five buttons that serve two functions. On mouse over the button changes from gray to a glowing color and displays a 3D symbol in a matching color. When any of the buttons are pressed, the browser will go to that page. So for example, if I mouse over OUR SERVICES, the button will have an orange glow and display the Info circle I symbol. If I press the OUR SERVICES button, the browser will load the third page (##3) and display its content. Create individual webpagesSo now let's create pages 2, 3 and 4. But before we do this, let's just check out our work so far in a web browser. To do this select the File -> Export option and select 'Website HTML' as the export type. Save this somewhere on your hard disc, and give it the name index.htm. After you've exported your HTML file, locate the file in your File Explorer and double click the index.htm to see how it looks in your browser.(Internet Explorer warning: If you're using IE, you'll probably get a security alert. This is just IE being over protective. You can switch this off in Internet Explorer by going to Tools -> Internet Options -> Advanced tab -> scroll down to the Security section and then check the option called 'Allow active content to run files on My Computer'. If you're running Firefox or Safari web browser you do not get these alerts). So we should now have a fully working main web page, with mouse-over effects for each of the buttons. And if you added the Mailto link to the last button you should not be able to click this and a new email open. Now we'll go through the steps of creating one page, the About Us page, but the process is repeated for all the other pages. Select Edit -> Pages -> Duplicate page This makes an exact copy of the first page. This will be the About Us page we'll work on now. First we'll remove all the pop-ups in the center of the page. Only the Home page needs these. In the Layer Gallery select all the check boxes to make all the layers visible and editable. Un-check the Layer 1 boxes (we do not want to delete the main layer versions). Now using the Selector tool lasso around the center objects. The Status line should confirm 5 groups on 5 layers. Just press the Delete key to remove these. We'll be keeping the button highlights, so there is no need to remove these. Now go back to layer 1. Turn this on to be visible and editable, and select the layer. Ungroup the circle and text and delete the text leaving only the white circle. We'll now add some text describing About Us. Using the text Tool drag a column across the inside of the circle and enter whatever text you want.  Your page should look something like this. All the buttons are highlighted because all the pop-up layers are visible. Since we want to work only on Layer 1, it's probably best to hide all other layers. It's common practice to highlight the button of the current layer, to emphasize which page is selected. So we'll just copy the About Us button highlight from the pop-up layer to be on the main Layer 1. So turn on the ABOUT layer, copy the About Us highlighted button. turn the layer off again and on Layer 1 delete the plain version of the About Us button and Paste in Place the colored version. This should appear in exactly the right position. For added effect, we'll add a vertical separator line to the right of the buttons. Using the Freehand tool, Hold the Ctrl And Alt keys down and just drag a line down beside the buttons. Note: Holding the Alt key forces the freehand tool to draw straight lines. Holding the Ctrl key constrains the angle. Make this line 1 pixel thick, and click the purple color on the color line. So now it matches the button highlight. We'll go a step further and color the main circle in a very pale, but matching color. Select the white circle, bring up the color editor and choose a very pale version of the highlight color. So now your page should look like this;  You can export your website at any time to check what it looks like in your browser. The quick way to do this is to select Ctrl+Shift+E, (export option) and just double click on the Index.htm file to replace it. Now in your browser just hit F5 to reload the website. Create pages 3 and 4 exactly the same way. But this time we'll copy the Page 2 we just made. So just ensure you have clicked on page 2 before selecting Edit -> Pages -> Duplicate Current page (if you had clicked on Page 1 when you did this, the new page would be a copy of Page 1). We want all the other pages to be the same, except of course the content will be different and we want the colors to match the selected page. You'll need to remove the highlighted button 2, and highlight button 3 (or 4) instead. To quickest way to replace the colored button 2 with a plain version is to copy it from the home page. So just scroll up to page one, copy the plain About Us button, scroll down to page 3, delete the current About Us and Paste in Place. This should restore the plain version of the button. Note: This has the benefit of copying not just the graphic but also the Web Address of the correct pop-up layer associated with the button. Then copy the highlighted button for page 3 or 4 from the layer, exactly as described above. Apply the appropriate color to the vertical line, and bring up the color editor (Ctrl+ E) and change the center circle to match as before. For the About Us page we're using shades of orange. And of course change the text as appropriate for this page. So after this your page 3 should like this;  Repeat the exact same process for Page 4. On this website we do not have a page for the last 'Contact Us' link. Instead it just opens your email program. Create a page title There is one important step left before we publish our website, and that is to add a page title. A page Title is not visible to the visitor but has two important functions, it helps identify the page to search engines, and it appears on a list when the visitor book marks the page. From the File menu, select Document Info... Add your page title in the Comment: text entry box. Make your title descriptive and try to include words that will help search engines find your site. The page title will be added to each page of your website between the TITLE tags. Export webpageAll that is left at this point is to export the website and preview it in your web browser. We briefly covered exporting the website HTML earlier. But here's some more information:  From the File menu, select Export. Select Website (HTML) (*htm, *html) from the Save as Type: drop down list. Name your file index.htm and press Export. IMPORTANT: index.htm should be all lower case. If you put your files in a subdirectory, as I have done, use lower case for the subdirectory name as well. This will ensure that a visitor to your site sees the home page and not an embarrassing page with a list of all your site files. When you do this Xara creates an HTML page for each physical page on the site (remember the 5th button links to an e-mail program and not a page). Xara also creates a folder with the name you gave the website. This folder contains all the images for your website. If you upload your website to a web host's server, it is important that the htm files are all in the root directory along with the folder. The HTML pages Xara creates all reference the images that are in the folder. If the browser does not find the files, it displays an icon that indicates the image could not be found. In other words, this is not the time or place to get creative. If you name your site index.htm and you have your own domain name, you can just use your domain name for the URL. Browsers automatically look for a file called index.htm or index.html and if they find such a file, they load that page first. SummaryCreating a multi-page website with pop-up and mouse-over effects is easy with Xara Xtreme. There are just a few key points to remember; Group graphics
|